Si supponga di aver una pagina web che debba comandare l’esecuzione di un’operazione lato server, inviando insieme alla richiesta un dato, ad esempio il valore di un id, che viene chiesto in input all’utente tramite una casella di testo. Si vuole che l’utente debba confermare l’operazione, prima che la richiesta possa essere inviata al server.
(Soluzione proposta)
Viene richiesto espressamente che la conferma venga gestita lato client. Il motivo di questa richiesta è abbastanza ovvio. Il fatto che ciò avvenga lato client piuttosto che lato server, determina sia il vantaggio di una maggiore interattività della pagina, sia di non impegnare inutilmente il server. La gestione della conferma, dunque, dovrà essere realizzata in Javascript, così come proposto dal seguente codice.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <title>Conferma lato client</title> <script type="text/javascript" src="miefunzioni.js"></script> </head> <body> <h3>Confermare un'operazione con javascript</h3> <form id="modulo" method="POST" action="<?php $_SERVER['PHP_SELF'] ?>"> <input type="input" name="id" id="id" placeholder="Inserisci id" onfocus = "resetta()"> </form> <!--Attenzione il bottone deve trovarsi fuori dal form--> <button onclick="conferma()">Esegui</button> <div id="console"> <?php if(isset($_POST['id'])) //Se la richiesta è partita (e quindi confermata) //Qui ci saranno le istruzioni che elaborano la richiesta echo "L'operazione con l'id = $_POST[id] è stata eseguita."; ?> </div> </body> </html> |
Il file “miefunzioni.js” che contiene le funzioni in Javascript che realizzano quanto richiesto è il seguente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function conferma() { //controlla che la casella di testo contenga un valore if(document.forms['modulo']['id'].value == "") { document.getElementById('console').innerHTML = "Errore: devi inserire un id.<br/>"; } else { //chiede conferma se eseguire l'operazione var ok = confirm("Sei sicuro di voler eseguire l'operazione con id = " + document.forms['modulo']['id'].value + "?"); if(ok) //invia il form document.getElementById('modulo').submit(); else document.getElementById('console').innerHTML = "Operazione NON confermata."; } } function resetta(){ document.getElementById('console').innerHTML = ""; document.forms['modulo']['id'].value = ""; } |
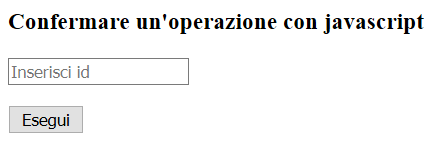
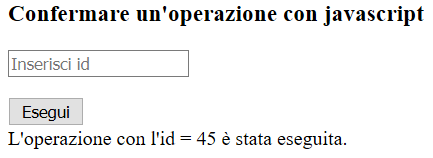
Il codice precedente produce la seguente pagina:

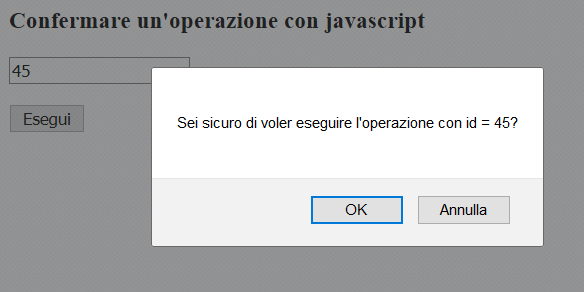
Quando l’utente clicca il bottone “Esegui” l’evento onclick determina l’esecuzione della funzione Javascript “conferma()” che chiede conferma all’utente tramite una finestra popup di conferma:

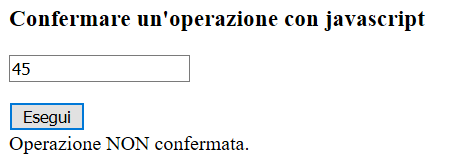
Nel caso in cui l’utente clicca il bottone “Annulla“, il form non viene inviato e, quindi, non parte alcuna richiesta verso il server:

Nel caso in cui l’utente clicca il bottone “OK“, invece, il form viene inviato e il server esegue l’elaborazione richiesta:

Si fa notare che la pagina che contiene il form, invia la richiesta a stessa, per cui le istruzioni PHP delle elaborazioni da eseguire sono contenute nella medesima pagina.